
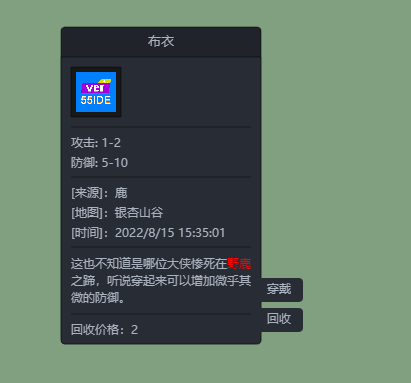
注:该模块为词条提示 可应用于 物品,技能,商品,等等点击后会弹出信息词条提示的场景
应用方案:
引用模块后:
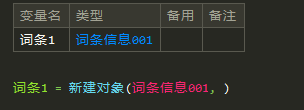
申明一个变量为 词条信息001 类型的变量 然后 新建当前对象的变量如图:

或
![]()
其中命令共计三条:
词条1.弹出(100, 100, 词条数组, 假, 4, 200)
<无返回值> 弹出([数值型 x],[数值型 y],数组型 Json,[逻辑型 模态框],[数值型 圆角],[数值型 宽度])- 词条信息001
解释: 弹出词条信息 更多信息参考案例
参数<1> [数值型 x] 弹出坐标x
参数<2> [数值型 y] 弹出坐标y
参数<3> 数组型 Json 每个数组成员都是一个Json对象,成员包含 type value size font color
参数<4> [逻辑型 模态框] 真则开启模态框 则模糊半透明背景
参数<5> [数值型 圆角] 用于边缘原角度
参数<6> [数值型 宽度] 词条框的宽度 最后的描述会根据当前词条折行
词条1.关闭()
<无返回值> 关闭()- 词条信息001
解释: 关闭则为销毁所有内部对象
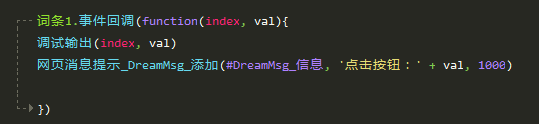
词条1.事件回调(子程序)
<无返回值> 事件回调(子程序指针 设置事件)- 词条信息001
解释: 默认传入 按钮序号,按钮名称 两个参数 在右侧的按钮事件
参数<1> 子程序指针 设置事件 默认传入 按钮序号,按钮名称 两个参数
当然,为了再事件中可以更方便,我们允许阁下使用function事件例如:

//备注:其中调用数组格式
[{“type”:1,”value”:”布衣”,”size”:13},{“type”:2,”value”:”img_logo”,”size”:13},{“type”:3},{“type”:4,”value”:”攻击: 1-2″,”size”:12},{“type”:4,”value”:”防御: 5-10″,”size”:12},{“type”:3},{“type”:4,”value”:”[来源]:鹿”,”size”:12},{“type”:4,”value”:”[地图]:银杏山谷”,”size”:12},{“type”:4,”value”:”[时间]:2022/8/15 15:35:01″,”size”:12},{“type”:3},{“type”:6,”value”:”这也不知道是哪位大侠惨死在[color=red]野鹿[/color]之蹄,听说穿起来可以增加微乎其微的防御。”,”size”:12},{“type”:3},{“type”:4,”value”:”回收价格:2″,”size”:12},{“type”:5,”value”:”回收”,”size”:12},{“type”:5,”value”:”穿戴”,”size”:12}]
渲染时候根据type值的类型决定
// type=1 标题头
// type=2 图片框
// type=3 分割线
// type=4 普通词条
// type=5 按钮 //注:按钮是从右下侧到上排列 自行注意不要出图
// type=6 备注
更新:2022年9月3日11:59:50
1、新增资源包模式 图片帧样式。与,包裹,装备图同步





评论(1)
备注:其中 value在 图片中文图片的标记