
当前为无限格子滚动模式
增加弹性回弹功能,超出自动回弹。回弹特效自行代码修改。
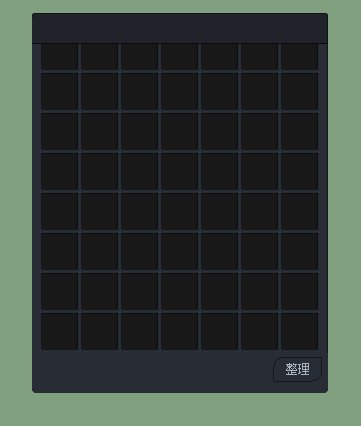
注意:该包裹为传统包裹样式仅仅只有一页固定数量 无法上下滚动拖放,仅允许物品格子点击
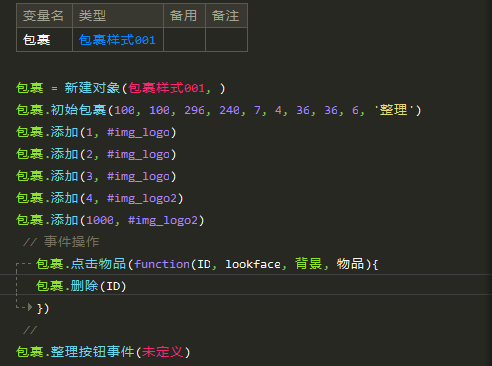
调用代码:

如果需要给物品格子添加背景特效,请使用
包裹.物品数组
通过对象里面的x,y来自行添加一个动画,注意必须添加到 包裹.框架 这个容器中
//事件注意
包裹.初始包裹()
<无返回值> 初始包裹([数值型 x],[数值型 y],[数值型 宽度],[数值型 高度],[数值型 横数],[数值型 纵数],[数值型 格子宽],[数值型 格子高],[数值型 圆角],[文本型 按钮名称])- 包裹样式001
解释: 初始化包裹的设置 如果要调整按钮请自行从按钮数组中管理
参数<1> [数值型 x]
参数<2> [数值型 y]
参数<3> [数值型 宽度] 包裹的宽度
参数<4> [数值型 高度] 包裹的高度
参数<5> [数值型 横数]
参数<6> [数值型 纵数]
参数<7> [数值型 格子宽]
参数<8> [数值型 格子高]
参数<9> [数值型 圆角]
参数<10> [文本型 按钮名称] 整理按钮标题 未定义 则不创建
包裹.添加()
<逻辑型> 添加(数值型 ID,文本型 外观)- 包裹样式001
解释: 对包裹里面添加一个物品 返回假则失败
参数<1> 数值型 ID 用于作为唯一标记的ID,一般为物品唯一流水号ID
参数<2> 文本型 外观 物品的外观,用于资源标记
特别备注: 当你的物品为一个资源包数据时候,想直接以序号为主,则需要设置 物品纹理标记
<无返回值> 设置物品纹理(文本型 资源包名)- 包裹样式001
解释: 注 当前如果设置后,则会使用 纹理资源包方式 资源编辑器生成的静态图片模式
参数<1> 文本型 资源包名 设定 未定义 则为 默认普通标记
//更新说明‘
支持场景偏移功能 不再局限于当前坐标位置
//2022年10月30日20:26:52
修复手机拖动问题
搭配 词条样式001 模块效果: